Video Marketing, Layouts Design
As a UX UI designer at a video marketing start-up, I was charged with developing new layouts
based on a technology of making videos interactive. The challenge was to make things
that have not been seen before, and understand how to attract people to cooperate with them.
Developing new layouts challenged me as a designer as follows:
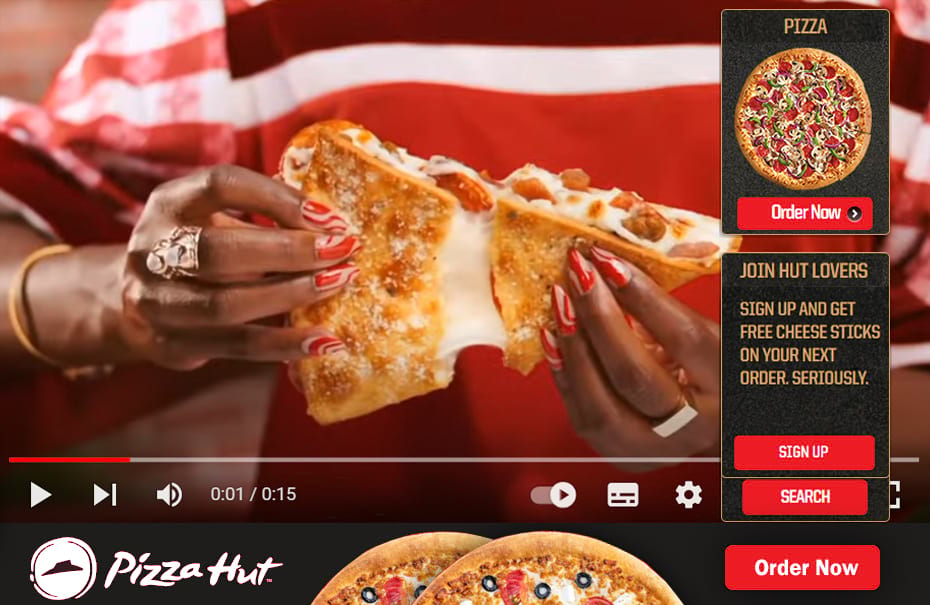
Exposing as much of the video as possible while showing our commercial content
Making all our buttons proportionally sized to the video ratio, while being templates, and responsive
Keeping the growth and shrink of our content in HD visual quality while remaining responsive.
Strategy, Concept & UX:
This layout is called Cards and it is meant to show the products of the video owner which are on sale.
The program team I have been working with have developed a technology that synchronizes the appearance
of the cards together with their appearance in the video,
so that by a click on a card, its product would be available to purchase.
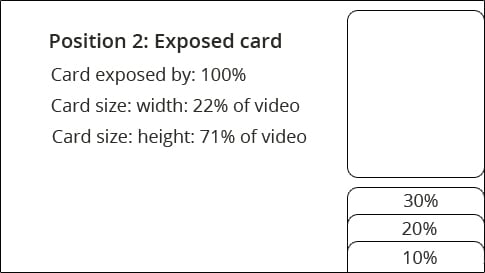
Conceptually, I decided that giving each product its own card, and exposing the cards one at a time,
will allow concentrating on the individual card and thus increasing sales.
Each card is designed as a template in a size I decided that would best suit and enhance the sales process.
Responsive Layout
Templated Layout
Custom Code Applicable


Stage 1: UX UI




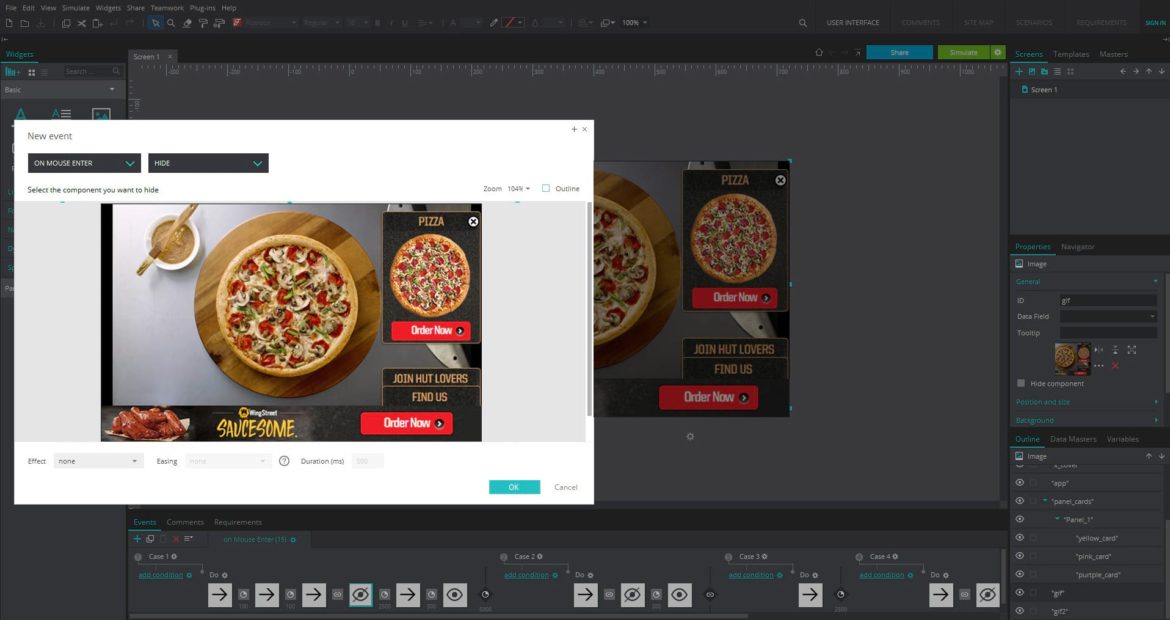
Stage 2: Prototyping


Stage 3: Transforming Design into Code